Generelles Vorgehen:
- Zu debuggende Seite öffnen
- Chrome Entwickler Tools öffnen mit Ctrl + Shift + I
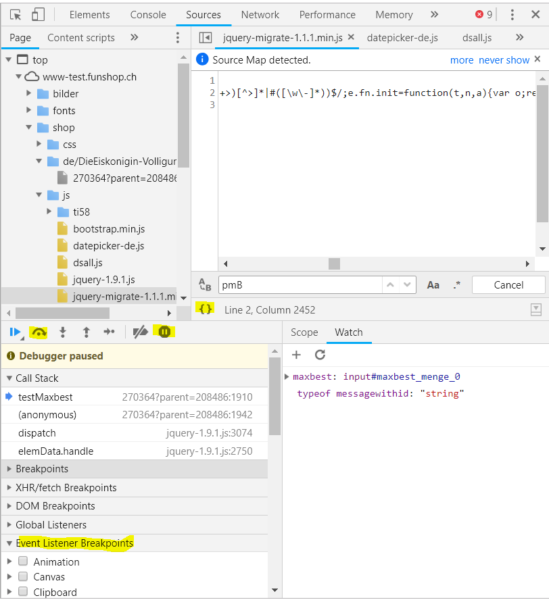
- Sources-Tab anklicken -> es öffnet sich der JavaScript Debugger mit 3 Fenstern: Quellcodeverwaltung, Editor und Debugging Fenster
- Gewünschtes JavaScript-File öffnen und Breakpoint setzen oder wenn man nicht genau weiss, wo sich der zu debuggende Code befindet, im Debugging Fenster „Event Listener Breakpoints“ öffnen und einen Breakpoint für Mous e- Click setzen
- Aktionen ausführen, die zum Start des JavaScripts führen und dann mit dem Icon „Step over next function call“ Schritt für Schritt durch den Code gehen
- Evtl. mit Watch Variablen überwachen oder einfach mit Maus auf die entsprechenden Variablen fahren, dann wird der Wert angezeigte.
- Besonders nützlich für die Fehlersuche ist die Stop-Schaltfläche ganz rechts „Pause on exception“
JavaScript-Code in Seite debuggen:
Code direkt in einer Seite wird zur Zeit (Version 70) bei den Event-Handlern nicht automatisch gefunden und angezeigt, deshalb muss man die Seite in der Quellcodeverwaltung explizit öffnen, die zu debuggenden Methoden suchen und den Breakpoint explizit setzen.
Tipps und Tricks:
- Den Typ einer Variablen kann man ansehen, indem man einen Watch mit folgendem Inhalt eingibt:
typeof meinvariablenname - Der Tab Console ist auch ein Direktfenster, in dem sich Code eintippen und ausführen lässt
- Mit dem Icon „Deactivate Breakpoints“ lassen sich die Haltepunkte aus- oder einschalten
- Im Editor kann man direkt Korrekturen machen und sie mit Ctrl+S speichern, um die korrigierte Version zu testen. Beim nächsten Reload der Seite verliert man die Korrektur wieder, deshalb vorher wegkopieren. Mit einem Rechtsklick in den Editor und „Local Modifications“ lässt sich anschliessend anzeigen, was geändert wurde!
Quellen:

 Download des Artikels als PDF File
Download des Artikels als PDF File