
Generelles Vorgehen:
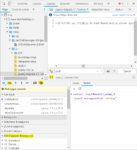
Zu debuggende Seite öffnen Chrome Entwickler Tools öffnen mit Ctrl + Shift + I Sources-Tab anklicken -> es öffnet sich der JavaScript Debugger mit 3 Fenstern: Quellcodeverwaltung, Editor und Debugging Fenster Gewünschtes JavaScript-File öffnen und Breakpoint setzen oder wenn man nicht genau weiss, wo sich der zu debuggende Code befindet, im Debugging Fenster […]