von Silvia Rothen, rothen ecotronics, am 24.11.2018 
Generelles Vorgehen:
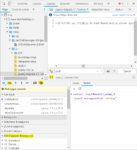
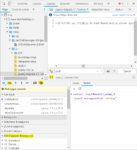
Zu debuggende Seite öffnen Chrome Entwickler Tools öffnen mit Ctrl + Shift + I Sources-Tab anklicken -> es öffnet sich der JavaScript Debugger mit 3 Fenstern: Quellcodeverwaltung, Editor und Debugging Fenster Gewünschtes JavaScript-File öffnen und Breakpoint setzen oder wenn man nicht genau weiss, wo sich der zu debuggende Code befindet, im Debugging Fenster […]
von Silvia Rothen, rothen ecotronics, am 30.6.2013 
Blumenfinder mit JQuery Mobile und AJAX
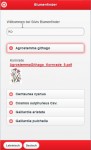
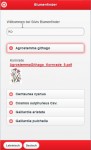
Dieses Tutorial zeigt, wie man mit JQuery Mobile, AJAX und ASP.NET datenbasierte Webseiten erstellen kann, die für mobile Geräte optimiert sind. Das Ziel ist es, meine Seite mit Kulturanleitungen für Garten- und Wildblumen in ein handytaugliches Format zu bringen. In der ersten Version handelt es sich um eine […]
von Silvia Rothen, rothen ecotronics, am 19.9.2012 
Ein Titel mit Umbrüchen in Fancybox und Tooltip
Kürzlich habe ich etwas Zeit gehabt, meinen Website zu überarbeiten. Dabei habe ich zwei meiner Blumenseiten mit Bildern illustriert, nämlich den Blumenfinder und die Liste mit den Kulturanleitungen. Für die Bildanzeige verwende ich JQuery 1.7 und das JQuery-Plugin fancybox 2.0.6. Die Listen selbst werden mit […]
von Silvia Rothen, rothen ecotronics, am 24.4.2011 Den halben Ostersonntag habe ich nun verbraten, um eine schöne Bildanzeige mit Vorschaubild und grösserer Version in WordPress einzubinden, so wie man es in den Bildergalerien im Web überall sieht. Den ersten Versuch startete ich mit dem Plugin A Gallery. Das Ergebnis war, dass gleich alle meine Seite zuoberst eine hässliche Fehlermeldung schmiessen. Nun habe […]
von Silvia Rothen, rothen ecotronics, am 18.11.2010 Für die Suche in grossen Datenbeständen haben wir uns inzwischen ans AutoComplete gewöhnt: Kaum tippt man ein paar Buchstaben, da erscheint unter dem Eingabefeld eine Liste mit möglichen Suchresultaten.
Dahinter steckt AJAX und JavaScript. Und um die Sache zu vereinfachen, werde ich natürlich wie andernorts auch zu JQuery als JavaScript-Framework greifen. Für einmal zeige ich […]
von Silvia Rothen, rothen ecotronics, am 5.4.2010 Unter einem synchronisierbaren Tree verstehe ich einen Tree, der sich nicht nur mit Klicks innerhalb des Baumes öffnet und schliesst, sondern bei dem die Äste auch von aussen geöffnet und geschlossen werden können. Auslöser für die vorliegende Technik waren die Anforderungen eines Webshops: Einerseits sollten die Kategorien eines Artikelkatalogs mit beliebiger Verschachtelungstiefe als Navigationsbaum dargestellt […]
von Silvia Rothen, rothen ecotronics, am 4.3.2010 Schickt man in seiner Webapplikation Formulardaten mit AJAX zum Server, dann kann man böse Überraschungen erleben, insbesondere wenn man meistens mit dem Firefox arbeitet und nur gelegentlich mit dem IE testet.
Während der Firefox mit UTF-8 prächtig zurechtkommt, muss man beim IE schon mit dem Zweihänder dahinter, um seine äs, ös und üs irgendwie auf […]
von Silvia Rothen, rothen ecotronics, am 5.2.2010 JQuery hat es erheblich vereinfacht, an zentraler Stelle Event Handler für diverse Ereignisse zu erstellen. Wenn man mit AJAX arbeitet, wird man aber rasch darüber stolpern, dass ein Handler wie $(‚#meineId‘).click(… nicht funktioniert, wenn das Element mit der Id meineId mit AJAX erst nachträglich generiert wird und deshalb beim ersten Laden noch gar nicht existiert.
[…]
|
|