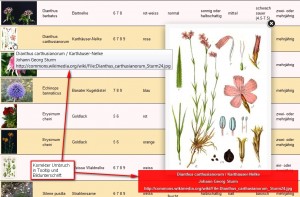
Kürzlich habe ich etwas Zeit gehabt, meinen Website zu überarbeiten. Dabei habe ich zwei meiner Blumenseiten mit Bildern illustriert, nämlich den Blumenfinder und die Liste mit den Kulturanleitungen. Für die Bildanzeige verwende ich JQuery 1.7 und das JQuery-Plugin fancybox 2.0.6. Die Listen selbst werden mit ASP.Net aus einer Datenbank generiert. Da meine Bildbeschriftungen ziemlich kompliziert sind (deutscher und lateinischer Name, Autor/in sowie URL der Quelle), hätte ich sie gerne mit dem <br/>-Tag umgebrochen. Dabei bin ich aber über die Tatsache gestolpert, dass Fancybox den Titel aus dem Attribut title des <a>-Tags holt. In einem HTML-Attribut ist normalerweise kein HTML erlaubt.
Wenn man <br/> direkt in das Title-Tag schreibt, dann wird zwar der Titel in der Fancybox korrekt umgebrochen, aber der Tooltip auf dem kleinen Bild zeigt ein hässliches <br/> an. Gibt man \n statt <br/> im Attribut title ein, dann bricht der Tooltip korrekt um, aber der Umbruch wird von der Fancybox ignoriert.
Für die Lösung benötigt man etwas JavaScript sowie vertiefte Kenntnisse des APIs von Fancybox. Aufpassen muss man auch beim Googeln: Als erstes stösst man auf einen Lösungsvorschlag mit der option titleFormat. Diese Lösung bezieht sich aber auf Versionen vor 2.0 und scheint mit den aktuellen Versionen des Plugins nicht zu funktionieren.
Voraussetzung ist, dass man die Bilder in 2 Versionen hat, eine kleine für die Thumbnails und eine grosse für die Anzeige in der Fancybox. Als nächstes muss man JQuery und Fancybox herunterladen und in einem Ordner des Websites speichern (JQuery kann man auch direkt verlinken. Dann werden im Header der aspx-Seite alle Packages verlinkt, ungefähr so:
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js">
</script>
<script type="text/javascript"
src="/js/fancybox/lib/jquery.mousewheel-3.0.6.pack.js">
</script>
<!-- Add fancyBox -->
<link rel="stylesheet" type="text/css" media="screen"
href="/js/fancybox/source/jquery.fancybox.css?v=2.0.6" />
<script type="text/javascript"
src="/js/fancybox/source/jquery.fancybox.pack.js?v=2.0.6"></script>
<!-- Optionally add helpers - button, thumbnail and/or media -->
<link rel="stylesheet"
href="/js/fancybox/source/helpers/jquery.fancybox-buttons.css?v=1.0.2"
type="text/css" media="screen" />
<script type="text/javascript"
src="/js/fancybox/source/helpers/jquery.fancybox-buttons.js?v=1.0.2">
</script>
<script type="text/javascript"
src="/js/fancybox/source/helpers/jquery.fancybox-media.js?v=1.0.0">
</script>
<link rel="stylesheet"
href="/js/fancybox/source/helpers/jquery.fancybox-thumbs.css?v=2.0.6"
type="text/css" media="screen" />
<script type="text/javascript"
src="/js/fancybox/source/helpers/jquery.fancybox-thumbs.js?v=2.0.6">
</script>
Die Aufbereitung der Liste erfolgt rein deklarativ in einem GridView. In der Spalte mit den Bildern braucht man einerseits eine Bild- und zusätzlich eine Hyperlink-Komponente, die in einem TemplateField verpackt werden. Da der Titel aus mehreren Datenbankfeldern, die gefüllt oder leer sein können, zusammengesetzt wird, ergibt sich in der aspx-Seite für die Spalte folgender Code:
<asp:TemplateField HeaderText="Bild" SortExpression="bildpfad">
<ItemTemplate>
<asp:HyperLink ID="HyperLink1" runat="server" CssClass="fancybox"
NavigateUrl='<%# "http://dl.dropbox.com/u/51556921/imgblumeng/"
+ Eval("bildpfad") %>'
Visible='<%#!DBNull.Value.Equals(Eval("bildpfad"))
&& !DBNull.Value.Equals(Eval("QuelleBild")) && !Eval("QuelleBild").Equals("")
&& !Eval("QuelleBild").Equals(" ") %>'
rel="group"
title='<%# Eval("name_l_d") +
(DBNull.Value.Equals(Eval("AutorenBild")) ? "" : "\n" + Eval("AutorenBild"))
+ (DBNull.Value.Equals(Eval("UrlBild")) ? "" : "\n" + Eval("UrlBild"))%>'>
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# "http://dl.dropbox.com/u/51556921/imgblumenk/"
+ Eval("bildpfad") %>'
Visible='<%#!DBNull.Value.Equals(Eval("QuelleBild"))%>'
Height="80" />
</asp:HyperLink>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Left" VerticalAlign="Top" />
</asp:TemplateField>
Der springende Punkt sind die zwei „\n“ im Attribut title der Komponente
myString.replace(/\n/g, "<br/>");
Nun muss man diesen Befehl noch in die Callback-Method beforeLoad von Fancybox hängen (funktioniert nur ab Version 2, siehe Doku). Wenn man noch möchte, dass die grossen Bilder bereits angezeigt werden, wenn man mit der Maus über die kleinen Vorschaubilder fährt (auf gut Neudeutsch: beim Hovern über die Thumbnails), dann definiert man für die Fancybox noch eine Funktion auf dem Hover-Ereignis. Alles zusammen sieht dann so aus:
<script type="text/javascript">
$(document).ready(function () {
$(".fancybox").fancybox({
beforeLoad: function () {
this.title = this.title.replace(/\n/g, "<br/>");
},
helpers: {
title: {
type: 'float'
},
overlay: null
}
}).hover(function () {
$(this).click();
});
;
});
</script>

 Download des Artikels als PDF File
Download des Artikels als PDF File