Kürzlich habe ich für den Verein TEE-Classics den Redesign der Vereinswebsite gestaltet. Da die Betreiber die Website selbst betreiben möchten, habe ich das auf PHP basierende Blog-Framework WordPress als Grundlage vorgeschlagen. WordPress ist ideal, wenn Laien ohne Kenntnisse in HTML, CSS und JavaScript eine Website selbst betreiben und rasch mit zusätzlichen Seiten ergänzen möchten. Für das Design wählte ich Atahualpa aus, da dieses Theme zahlreiche Einstellmöglichkeiten bietet. Die verwendeten Versionen sind WordPress 3.3.1 und Atahualpa 3.7.3.
Hier gebe ich ein paar Tipps, wie man mit der Kombination WordPress und Atahualpa rasch einen strukturierten und ansprechenden Vereinswebsite gestalten kann.
Design
Das Design musste ich nicht von Grund aus neu erstellen: Es gab bereits eine ältere Internetpräsenz, von der neben dem Content auch das Farbschema übernommen werden konnte. Ansonsten hatte ich freie Hand.
Design-Grundsätze
Das Erscheinungsbild sollte einerseits wie bei der alten Website auf den klassischen TEE-Farben Dunkelrot und Beige basieren. Andererseits sollten die runden Formen der Züge aufgenommen werden.
Inhaltlich unterschiedet WordPress zwischen Seiten, die für eher statischen Inhalt infrage kommen, z.B. „Über uns“, und Artikeln, die sich ideal für dynamische Inhalte wie News und Ähnliches eignen. Der Zugriff auf Artikel (entpricht den klassischen Blog-Beiträgen) gestaltet sich normalerweise über Kalender oder Archiv-Links, die Auflistung „Letzte Artikel“ und über die Kategorien. Die entsprechenden Links für Artikel werden automatisch beim Erstellen und Kategorisieren eines Artikels in die jeweiligen Bereiche links und rechts eingetragen. Für die Seiten erfolgt der Zugriff dagegen über selbst erstellte Menüs.
Farben
Weil die konsequente Umsetzung eines Farbschemas mit ziemlich viel Kleinarbeit verbunden ist, lohnt es sich, zuerst die zu verwendeten Farbwerte und ihre Verwendung mit den Betreibern zu besprechen und verbindlich festzulegen. Im vorliegenden Fall bestand das Farbschema neben den typischen TEE-Farben dunkelrot und beige-gelb aus zwei weiteren hellen Rottönen. Für die Schrift wurde Schwarz und Grau bei den Kommentaren aus dem Standard übernommen.
Layout und Breite
Der vorliegende Website hat keine fixe Breite. Damit die Artikel nicht durch überlange Zeilen schwer lesbar wird, habe ich die maximale Breite auf 1000 Pixel begrenzt. Für die Artikel weist das Layout 2 Sidebars mit einer Breite von je 200 Pixel auf. Damit ist es sinnvoll, auch eine minimale Breite festzulegen, damit die Spalte in der Mitte nicht unbrauchbar schmal wird oder ganz verschwindet. Ein Wert von 770 Pixel stellt sicher, dass auch im dreispaltigen Design noch alles lesbar bleibt. Die entsprechenden Einstellungen in Atahualpa findet man unter
Design – Atahualpa Theme Options – Overall Style & Config.
- Layout WIDTH and type (FLUID or FIXED) : 99%
- Layout MIN width: 770
- Layout MAX width: 1000
Style & configure SIDEBARS
- LEFT sidebar WIDTH: 200
- RIGHT sidebar WIDTH: 200
Logo
Bild erzeugen, mit FTP in das Verzeichnis /wp-content/themes/atahualpa/images/ hochladen, unter Header Area – Style & edit HEADER AREA – Show Logo Image? den Dateinamen des Logos eintragen.
Hintergrundfarben
Die verschiedenen Layoutbereiche werden nun mit Hintergrundfarben oder -Bildern versehen:
- Bereich ausserhalb des Blogs: Overall Style & Config – Body, Text & Links – Body style – … background: #FDEEC9;
Mit gekacheltem Bild: background: url(„/wp-content/themes/atahualpa/images/meinbild.gif“); - Bereich mit dem Logo: Header Area – Style & edit HEADER AREA – Logo Area: Styling – background: #FFCC99;
- Mittelteil für Blogs und Artikel: Center Column – Style & edit CENTER COLUMN – Center column style – padding: 10px 15px; background: #FFE7AB;
- Seitenbereiche (Sidebars):
Runde Ecken
Runde Ecken waren für den Website ein wichtiges Gestaltungselement, weil sie die Rundungen der TEE-Züge versinnbildlichen. So sind unter anderem die Ecken im Kopf- und Fussbereich sowie im Kalender-Widget abgerundet. Dabei habe ich auf eine Lösung mit reinem CSS ohne unterstützende Bilder gesetzt. Mir war bewusst, dass das im Internet Explorer erst ab Version 9 funktioniert, aber da der Internet Explorer ohnehin Markanteile verliert und die alten Versionen mit der Zeit von selbst verschwinden, wäre eine Lösung mit Bildern unverhältnismässig aufwändig gewesen.
Runde Ecken lassen sich in CSS mit radius realisieren. Wenn nicht alle vier Ecken gleichzeitig formatiert werden sollen, dann gibt man noch die betroffene(n) Ecke(n) an, z.B. topleft, topright, bottomleft oder bottomright. Unglücklicherweise ist die Unterstützung des Radius-Elementes in verschiedenen Browsern noch nicht standardisiert. Wenn man möglichst viele Browser ausser den älteren IEs abdecken will, dann landet man bei vier verschiedenen Syntax-Varianten:
- Netscape, Mozilla und Firefox: -moz-border-radius-topright: 10px 10px;
- Konqueror: -khtml-border-radius-topright: 10px 10px;
- Safari: -webkit-border-top-right-radius: 10px 10px;
- CSS3-Standard: border-top-right-radius: 10px 10px;
Längerfristig kann man sicher auf alle Versionen mit herstellerspezifischen Prefixes verzichten und nur noch die letzte Version verwenden, aber Mitte 2012 scheint es noch nicht ganz so weit zu sein.
Zum Glück ermöglicht Atahualpa es, mit Design – Atahualpa Theme Options – Various Content Items – Add HTML/CSS Inserts – CSS Inserts eigene CSS-Formatierungen zu definieren und damit die CSS-Einstellungen des Designs zu übersteuern. Mit dem Firebug kann man sich einzelne Elemente ansehen und dann sein eigenes CSS eingeben. Für die Menüleiste, die bei TEE-Classics zuoberst am Bildrand ist, ergab das folgende Einstellungen:
/* Menu */
tbody div#menu1 {
background: #C0002F;
-moz-border-radius-topleft: 10px 10px;
-khtml-border-radius-topleft: 10px 10px;
-webkit-border-top-left-radius: 10px 10px;
border-top-left-radius: 10px 10px;
-moz-border-radius-topright: 10px 10px;
-khtml-border-radius-topright: 10px 10px;
-webkit-border-top-right-radius: 10px 10px;
border-top-right-radius: 10px 10px;
padding-left: 20px;
}
div#menu1 ul.rMenu {
background: none repeat scroll 0 0 #C0002F;
border: 1px solid #C0002F;
-moz-border-radius-topleft: 10px 10px;
-khtml-border-radius-topleft: 10px 10px;
-webkit-border-top-left-radius: 10px 10px;
border-top-left-radius: 10px 10px;
-moz-border-radius-topright: 10px 10px;
-khtml-border-radius-topright: 10px 10px;
-webkit-border-top-right-radius: 10px 10px;
border-top-right-radius: 10px 10px;
}
Links im Sidebar
Atahualpa zeigt links von jedem Link einen rechteckigen Block an. Wenn es nur darum geht, die Farbe und die Breite zu ändern, dann geht man folgendermassen vor:
Design – Atahualpa Theme Options – Sidebars & Widgets – Style WIDGETS – Widget List Items
Allerdings wollte ich mehr, nämlich statt rechteckige Blöcke solche, die auf der linken Seite abgerundet sind. Dies erwies sich als wahre Knacknuss. Die Links unter „Letzte Beiträge“ und unter „Kategorien“ reagierten nicht gleich. Erst ein Blick in die Datei css.php, mit der Atahualpa konfigurierbare CSS-Elemente generiert, machte mir klar, dass meine Lösung nicht funktionierte, weil für Kategorien die Formatierung auf dem a-Tag statt auf umschliessenden li-Tag lag. Ausserdem musste ich von der !important-Regel Gebrauch machen, weil sonst die dynamisch generierten CSS-Formatierungen des Designs meine eigenen Formatierungen übersteuert hätten.
/* Links im Sidebar */
div.widget_categories ul li a:link {
border-left: 7px solid #C0002F;
-moz-border-radius-topleft: 4px 4px !important;
-khtml-border-radius-topleft: 4px 4px !important;
-webkit-border-top-left-radius: 4px 4px !important;
border-top-left-radius: 4px 4px !important;
-moz-border-radius-bottomleft: 4px 4px !important;
-khtml-border-radius-bottomleft: 4px 4px !important;
-webkit-border-tbottomop-left-radius: 4px 4px !important;
border-bottom-left-radius: 4px 4px !important;
display: block;
margin: 2px 0 2px 0;
padding: 0 0 0 5px;
}
div.widget ul li {
border-left: 7px solid #C0002F;
-moz-border-radius-topleft: 4px 4px;
-khtml-border-radius-topleft: 4px 4px;
-webkit-border-top-left-radius: 4px 4px;
border-top-left-radius: 4px 4px;
-moz-border-radius-bottomleft: 4px 4px;
-khtml-border-radius-bottomleft: 4px 4px;
-webkit-border-tbottomop-left-radius: 4px 4px;
border-bottom-left-radius: 4px 4px;
display: block;
margin: 2px 0 2px 0;
padding: 0 0 0 5px;
}
Suchfeld umplatzieren
Atahualpa zeigt das Suchfeld standardmässig im Header. Wenn man es stattdessen in einem Seitenbereich anzeigen möchte, benötigt man 2 Schritte:
1. Suchfeld im Header-Bereich ausblenden
Design - Atahualpa Theme Options - Style & edit HEADER AREA - Show Search Box? No
2. Suchfeld im Seitenbereich anzeigen:
Design - Widgets - das Widget "Suchen" rechts in "Left Sidebar" ziehen
Kalender-Element
Am aufwändigsten war die Anpassung des Kalender-Elementes, insbesondere die Anpassung mit runden Ecken. Meine Suche in den Einstellungen von Atahualpa war ergebnislos, es blieb mir nur, über den Menüpunkt Design – Atahualpa Theme Options – Various Content Items – Add HTML/CSS Inserts – CSS Inserts direkt mit dem CSS herumzuschlagen. Dabei ist es wichtig, alle Elemente zu berücksichtigen, z.B. auch solche des ersten oder letzten Monats. Nach Berücksichtigung aller Varianten landete ich bei folgendem CSS:
/* Calendar */
table#wp-calendar {
background: #FFCC99;
}
table#wp-calendar tbody {
background: #FDEEC9;
}
table#wp-calendar caption {
background: #C0002F;
color: #FFFFAA;
font-weight: bold;
-moz-border-radius-topright: 10px 10px;
-khtml-border-radius-topright: 10px 10px;
-webkit-border-top-right-radius: 10px 10px;
border-top-right-radius: 10px 10px;
-moz-border-radius-topleft: 10px 10px;
-khtml-border-radius-topleft: 10px 10px;
-webkit-border-top-left-radius: 10px 10px;
border-top-left-radius: 10px 10px;
}
table#wp-calendar th {
background-color: #FFE7AB;
border: 1px solid #FFCC99;
color: #C0002F;
font-weight: bold;
padding: 2px;
text-align: center;
}
table#wp-calendar td {
background-color: #FDEEC9;
border: 1px solid #FFCC99;
border-collapse: collapse;
line-height: 18px;
padding: 0;
text-align: center;
}
table#wp-calendar td a {
background-color: #FFE7AB;
display: block;
height: 100%;
padding: 0;
width: 100%;
color: #C0002F;
font-weight: bold;
}
table#wp-calendar tfoot {
background: #FFCC99;
color: #FFFFAA;
font-weight: bold;
border: 0px;
margin: 0;
}
table#wp-calendar tfoot td#prev, table#wp-calendar tfoot td#prev a {
background: #C0002F;
color: #FFFFAA;
font-weight: bold;
-moz-border-radius-bottomleft: 10px 10px;
-khtml-border-radius-bottomleft: 10px 10px;
-webkit-border-bottom-left-radius: 10px 10px;
border-bottom-left-radius: 10px 10px;
border: 0px;
}
table#wp-calendar tfoot td#next, table#wp-calendar tfoot td#next a {
background: #C0002F;
color: #FFFFAA;
font-weight: bold;
-moz-border-radius-bottomright: 10px 10px;
-khtml-border-radius-bottomright: 10px 10px;
-webkit-border-bottom-right-radius: 10px 10px;
border-bottom-right-radius: 10px 10px;
border: 0px;
}
table#wp-calendar tfoot td.pad {
background: #C0002F;
color: #FFFFAA;
font-weight: bold;
border: 0px;
}
Login/Logout-Link im Menü
Das Menü kann mit folgendem Code ergänzt werden, damit man sich über das Menü ein- und ausloggen kann:
add_filter('wp_nav_menu_items', 'add_login_logout_link', 10, 2);
function add_login_logout_link($items, $args) {
ob_start();
wp_loginout('index.php');
$loginoutlink = ob_get_contents();
ob_end_clean();
$items .= '
<li>'. $loginoutlink .'</li>';
return $items;
}
Eingefügt wird dieser unter Design – Editor in der Datei funktions.php.
Quelle: http://wpmu.org/how-to-add-a-loginlogout-link-to-your-wordpress-menu/
Installation und Konfiguration
Eine besondere Schwierigkeit ergab sich daraus, dass ich den ersten Entwurf auf meinem lokalen XAMPP-Server entwickelte und dann auf dem Zielserver Datenbank und WordPress nicht neu installierte, sondern auf dem Zielserver eine neue DB anlegte, die lokalen Daten in XML exportierte und dann in der Ziel-DB wieder importierte sowie schlussendlich mit FTP den gesamten WordPress-Ordner auf den Server kopierte. Mit ein paar Konfigurationseinstellungen in wp-config.php funktionierte das auch. Wer es genauer wissen muss, kann es in meinem Artikel „Wie zügelt man ein WordPress-Blog“ nachlesen.
Leider hatte ich die Permalinks bereits auf Artikelnamen umgestellt. Auf meinem lokalen Server funktionierte das prima, aber auf dem Zielserver führte das zu einem sehr seltsamen Verhalten (um es freundlich auszudrücken): Die Startseite war sichtbar, aber jeder Klick auf einen Link führte zu einem 404-Fehler, d.h. Seite nicht gefunden. Jeder Versuch, in der Administration von WordPress die Permalinks zurückstellen, ergab eine völlig zerrissene Seite und generierte auf dem Root-Verzeichnis von WordPress eine .htaccess-Datei. Von da an ging gar nichts mehr, auch die Startseite nicht. Die Fehlermeldung war jetzt 403, Access vorbidden. Wenn ich die .htaccess-Datei löschte, ging es wieder, aber mit jedem Versuch, die Permalinks umzustellen, war sie wieder da.
Eine kurze Suche im Web ergab, dass vermutlich mod_rewrite auf dem Server nicht aktiviert ist, so dass sprechende URLs nicht möglich sind. Also ging es darum, die Permalinks auf den Standard zurückzustellen. Wie aber macht man das, wenn die entsprechende Verwaltungsseite nicht mehr funktioniert? Die Lösung gelang nur dank der lokalen Installation: Ich stellte dort die Permalinks zurück auf den Standard, sah mir dann den Wert für diese Option in der Datenbank an – es handelt sich um den Wert permalink_structure im Feld option_name der Tabelle Vorspann_options: option_value bleibt einfach leer. Also zurück in die DB auf dem Server und dort den Wert für diesen Datensatz suchen und löschen. Allerdings muss man dann auch noch .htaccess überarbeiten, dort bleiben nur noch die zwei Kommentare stehen:
# BEGIN WordPress # END WordPress
All die Tipps, .htaccess mit Optionen wie „Options +SymLinksIfOwnerMatch“ zu ergänzen, haben übrigens nicht funktioniert. Wenn mod_rewrite auf dem Server nicht aktiviert ist, dann hilft keine Konfiguration. Genauso wenig half der Tipp, einen benutzerdefinierten Permalink zu erstellen.
Plugins
WordPress lässt sich für eine Vereinswebsite gerade deshalb so gut verwenden, weil man mit Plugins fast jede gewünschte Zusatzfunktionalität bekommt. Beim TEE-Website habe ich die folgenden Plugins eingesetzt:
- Contact Form 7 und Really Simple CAPTCHA zur Erstellung von Formularen inklusive Abfrage eines Captchas
- WP-Slimbox2 zur Anzeige der Bilder in einer Lightbox und zum Erstellen von Bildgalerien
- Mit WP Render Blogroll Links kann man Link-Seiten aus allen oder einzelnen Kategorien erstellen (ohne das Plugin muss man das entweder in den Sidebars machen oder selbst ein Template erstellen)
- Der Events Manager kommt dem Bedürfnis der Betreiber entgegen, zukünftige Events anzukündigen und vielleicht später auch über den Website zu verwalten. Die Events werden in einem Kalender angezeigt.
- Ein weiteres Plugin, das ich bei anderen Websites oft einsetze, wenn es darum geht, Informationen für einen geschlossenen Nutzerkreis anzubieten, z.B. nur für identifizierte Kunden oder Mitglieder, ist der User Access Manager, den ich andernorts schon vorgestellt habe.
Internationalisierung
Für einmal ging es nicht darum, einen mehrsprachigen Website zu erstellen, sondern die Spuren des englischsprachigen Designs zu verwischen. Von WordPress installiert man auf jeden Fall die deutsche Version, um sich das manuelle Übersetzen zu ersparen. Für Atahualpa gibt es allerdings keine deutsche Version, hier ist Handarbeit gefragt. Um die englischen Texte im Zusammenhang mit Kommentaren zu ändern, öffnet man beispielsweise die Datei comments.php im Editor und ersetzt die Texte.
Achtung: Man muss beachten, dass solche Anpassungen der Templates dazu führen, dass man das Design entweder nie mehr updatet oder die entsprechenden Änderungen bei jedem Update manuell wieder einpflegt!
Allgemeine Tipps und Tricks zu Atahualpa
Sidebar auf gewissen Seiten nicht anzeigen
Design – Atahualpa Theme Options – Sidebars & Widgets – Style & configure SIDEBARS – Left Sidebar: Display On oder LEFT sidebar: Don’t display on Pages
Das gleiche geht natürlich auch mit dem rechten Sidebar.
Bildgalerie erstellen
Installiert man das bereits erwähnte Plugin WP-Slimbox2, dann hat man bereits automatisch zu allen in einem Artikel eingebundenen Bildern eine Bildgalerie, in der man vor- und zurückblättern kann.
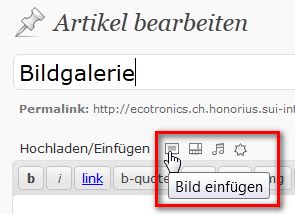
Auch eine reine Bildgalerie ohne Einbindung der Bilder ist rasch erstellt, diese Funktionalität ist in neueren Versionen ab WordPress 2.5 bereits enthalten. Man erstellt dazu als erstes eine neue Seite oder einen neuen Artikel. Nun fügt man mindestens ein Bild ein mit dem Icon Bild einfügen – Vom Computer – Durchsuchen – Hochladen. Sobald das mindestens zwei Bilder hochgeladen ist, kann man im Dialogfenster „Bild einfügen“ das neue Register Galerie anklicken und Einstellungen für die Galerie vornehmen. Nun sind im allgemeinen bereits viele Bilder in der Mediathek von WordPress vorhanden, die man nicht noch einmal neu hochladen möchte. Um eine Bildgalerie mit vorhandenen Bildern zu erstellen, wechselt man in die HTML-Ansicht des Artikels und fügt folgenden Code hinzu:
[gallery include="607,609,611" link="file" columns="3" orderby="title"]
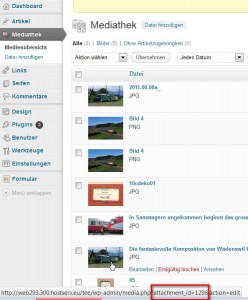
Die Zahlen hinter include beziehen sich auf die IDs der Bilder. Um sie herauszufinden, geht man in die Mediathek, sucht die gewünschten Bilder und fährt mit der Maus darüber. In der Fusszeile wird dann der Link mit der ID angezeigt.
Für das orderby gibt es die folgenden Möglichkeiten:
- „post_date“: nach Datum
- „title“: Titel des Bildes, klappt natürlich nur, wenn man konsequent Titel vergeben hat
- „rand“: Zufällig
- Nach Menüreihenfolge ist die Standardeinstellung, wenn kein orderby vorhanden ist. Mit Drag and Drop lassen sich die Bilder im Register Galerie in die gewünschte Reihenfolge ziehen. Allerdings klappt das nur mit direkt in die Galerie hochgeladenen Bildern, für Bilder aus der Mediathek scheint immer die Reihenfolge der IDs zu gelten.
Tools zur Unterstützung
Als Freeware-Grafikprogramm mit zahlreichen Möglichkeiten kann ich den Gimp empfehlen.
Ein empfehlenswerter Farbpicker, der gleichzeitig auch mehrere Farbschemas aufbewahren und verwalten kann, ist ColorPic.
Ein Favicon online aus einer bestehenden Datei erstellen oder direkt zeichnen kann man auf der folgenden Webseite:
http://www.rw-designer.com/online_icon_maker.php.
Wenn Sie Ihre Seiten mit QR-Codes bewerben möchten (fürs Handy), ohne sich ein teures Programm dazu anzuschaffen, dann können Sie hier für beliebige URLs einen Code generieren: http://barcode.tec-it.com/?LANG=de und dann auf „Mobile Tagging“ klicken
Stolpersteine
Alles in allem hat sich die vorgestellte Kombination sehr gut bewährt. Allerdings möchte ich noch ein paar Worte verlieren über Anforderungen, die sich nicht realisieren liessen, zumindest nicht in mit den aktuellen Versionen WordPress 3.3.1 und Atahualpa 3.7.3. WordPress verwendet als HTML-Editor TinyMCE. Mit Plugins wie TinyMCE Advanced oder Ultimate TinyMCE lässt sich die Funktionalität dieses Editors erheblich erweitern, u.a. auch mit Styles aus der in den meisten Themes vorhandenen CSS-Datei editor-style.css. Es wäre nun wünschbar, im Editor statt mit direkter Formatierung mit CSS-Styles zu arbeiten, um zum Beispiel Hervorhebungen immer gleich zu formatieren.
Für Atahualpa, das eine Mischung aus mit PHP dynamisch generierten Styles und statischen CSS-Dateien verwendet, habe ich weder herausgefunden, wo die im Dropdown angebotenen Styles wirklich herkommen noch wie ich sie ergänzen kann. Der naive Versuch, meine eigenen Styles einfach zuunterst in die Datei editor-style.css zu schreiben, zeigte jedenfalls absolut keine Wirkung.
Und einen Nachteil hat es natürlich, wenn man dem Kunden ein solch benutzerfreundliches Tool in die Finger gibt: Schon nach kurzer Zeit sieht der Website nicht mehr so aus, wie er ursprünglich erstellt wurde. Und nicht jede Änderung ist wirklich eine Verbesserung 😉
Neue Inhalte erstellen
Wenn Design und Struktur des Websites einmal stehen, dann können die Betreiber beginnen, eigene Inhalte zu erfassen. Zuallererst muss man entscheiden, ob es sich um eher statischen Inhalt handelt, der als Seite realisiert und in ein Menü eingehängt wird oder um zeitgebundenen Inhalt, der als Artikel erstellt wird und somit automatisch in „Letzte Artikel“ und im Kalender erscheint.
Artikel erstellen
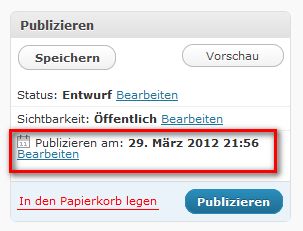
Man loggt sich mit einem User, der mindestens Autorenrechte hat, in den administrativen Teil von WordPress ein und geht unter Artikel – Erstellen. Nun kann man direkt in HTML den gewünschten Inhalt erstellen. Wichtig ist, dass man nicht nur Titel und Inhalt erstellt, sondern den Artikel auch mehreren Kategorien zuweist und Schlagwörter vergibt. Solange man noch am Artikel arbeitet, klickt man auf Speichern, wenn er veröffentlicht werden soll auf Publizieren. Über den Link Bearbeiten kann man das Publikationsdatum eines Artikels auch ändern. Das war vor allem im vorliegenden Fall interessant, weil man für die Artikel, die man von der alten Website migrierte, das Originalerstellungsdatum eintragen konnte.
Bilder und Multimedia-Dateien einfügen
Multimediale Inhalte wie Bilder, Videos oder Tondateien lassen sich über die Schaltflächen rechts neben Hochladen/Einfügen oberhalb der Leiste mit den Tools einfügen. Dabei kann man entweder bereits vorher hochgeladenen Inhalt einbinden oder direkt die gewünschten Mediendateien hochladen. Hat man das bereits erwähnte Plugin Slimbox2 installiert, dann genügt es übrigens, das Bild einfach in mittlerer Grösse in den Artikel einzubinden. Das Bild ist dann in der gewünschten Grösse und in der Originalgrösse vorhanden und der Link für die vergrösserte Anzeige mit abgedunkeltem Hintergrund ist dann bereits vorhanden. Es empfiehlt sich ausserdem, eines der Bilder direkt beim Einbinden bereits als Artikelbild zu deklarieren. In der Listenansicht der Artikel wird dann direkt eine verkleinerte Version angezeigt. Dies macht den Website lebendiger und ermöglicht den Benutzer/innen, Inhalt anhand der Bilder wiederzufinden.
Seiten und Menüs erstellen
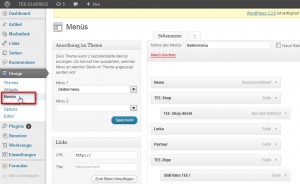
Abgesehen davon, dass man über Seiten – Erstellen einsteigt, gibt es keine grossen Unterschiede zwischen dem Erstellen von Seiten und jenem von Artikeln. Erst wenn die Seite vorhanden ist, kommt mit der Einbindung in ein Menü ein Schritt, der für Artikel nicht notwendig ist. Menüs erzeugt man mit Design – Menüs. Interessant ist, dass es nicht nur ein Hauptmenü mit Untermenüs geben kann, sondern dass je nach Design mehrere Menüs vorgesehen sind (in Atahualpa z.B. zwei). Ausserdem kann man über Design – Widgets – Individuelles Menü weitere Menüs in die Sidebars einbauen. Menüs können neben Seiten übrigens auch Kategorien oder externe Links enthalten. Auch davon macht TEE-Classics Gebrauch, in dem ein bereits bestehender Shop als externer Link eingebunden wird.






 Download des Artikels als PDF File
Download des Artikels als PDF File