Normalerweise werden in WordPress die Links als Blogroll in einer Seitenleiste angezeigt. Wenn man mit WordPress aber eher Richtung CMS als Richtung Blog geht, möchte man wahrscheinlich die Links auf einer separaten, über das Menü erreichbaren Seite. Früher konnte man dafür einfach eine neue Seite erstellen und den PHP-Befehl wp_list_bookmarks einfügen.
In neuen Versionen wie WordPress 3.3.1 geht dies nicht mehr so einfach: Aus Sicherheitsgründen wird PHP-Code in Seiten nicht mehr ausgeführt. Es ist trotzdem auf zwei Arten möglich, eine Link-Seite zu erstellen:
- Mit Hilfe eines Plugins, z.B. WP Render Blogroll Links
- Mit einem manuell erstellten Seiten-Template
Im folgenden zeige ich beide Varianten. Zuerst aber benötigen wir ein paar Links.
Links in WordPress erstellen
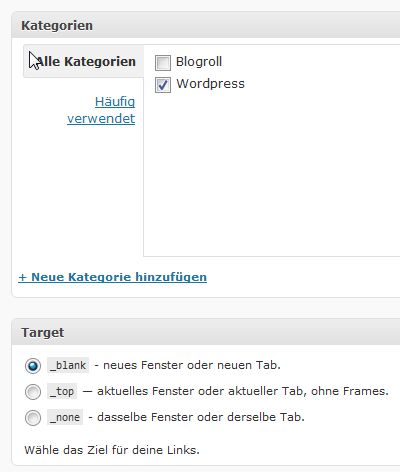
Hier sind natürlich nicht Links im Text einer Seite gemeint, sondern Link-Sammlungen, die als Liste angezeigt werden sollen. Eingefügt werden diese, indem man sich als Administrator einlogged. Es empfiehlt sich, zuerst mit Links – Kategorien die zu den Links gehörigen Kategorien zu erstellen und dann mit Links – Link hinzufügen die dazugehörigen Links. Es lassen sich für die Linksammlung nicht nur Name und Adresse eingeben, sondern auch Kategorie und eine längere Beschreibung. Bei externen Links sollte man keinesfalls vergessen, das Target auf _blank zu setzen, wenn man seine Leser nicht verlieren will.
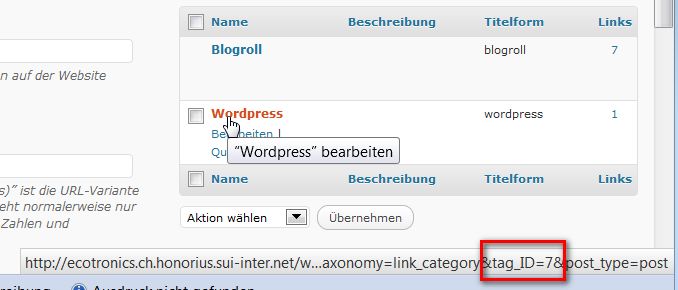
Übrigens, die ID einer Kategorie findet man, wenn man in der Administration der Kategorien mit der Maus auf den Link fährt: unten rechts wird die URL angezeigt und im Parameter tag_ID steht die ID dazu.
Link-Seite mit Plugin
Zuerst also die Methode mit Plugin: Man geht in der WordPress-Administration unter Plugins – Installieren, gibt ins Feld unterhalb von Suchen „WP Render Blogroll Links“ ein und klickt auf „Plugins suchen„. Wenn das Plugin in der Liste erscheint, dann startet man die Installation mit „Jetzt installieren„. Dazu benötigt man allerdings die FTP-Verbindungsinformationen. Benutzbar ist das Plugin erst, wenn man den Link „Aktiviere dieses Plugin“ anklickt.
Es empfiehlt sich, einen Blick auf das Menü Einstellungen – WP Blogroll Links zu werfen. Es ist auf dieser Seite zwar nicht möglich, Einstellungen zu machen, aber die Syntax des Tags und seine Optionen werden dort erklärt.
Nun kann man eine neue Seite erstellen: Wenn man im Menü Seiten den Pfeil nach unten anklickt, dann einen Rechtsklick auf Erstellen macht und die Eingabeseite in einem neuen Tab öffnet, sogar so, dass die Erklärungen geöffnet bleiben. Wenn es sich um eine reine Link-Sammlung handeln soll, dann kommt nun in die Seite nichts anderes als das Tag mit seinen Optionen.
In meinem konkreten Fall ging es um zwei Seiten: Die erste zeigt alle Links zu Partnern an. Dafür wurden diese Links alle der Kategorie „Partner“ zugeteilt. Der vollständige Seiteninhalt sieht also so aus:
[[wp-blogroll catname=Partner notitle=1]]Mit notitle=1 wird der Kategorientitel unterdrückt, da ja schon der Seitentitel „Partner“ ausgibt.
Die zweite Seite heisst „Links“ und ist eine allgemeine Linksammlung, wobei die von WordPress standardmässig unter Blogroll ebenso ausgenommen sind, wie die Partner, die ja anderweitig zum Zuge kommen. Für diese Seite sieht das Tag so aus:
[[wp-blogroll excludecat=2,3]]
Link-Seite mit Seiten-Template
Für den Website des Vereins TEE-Classics habe ich mich für die oben genannte Variante mit Plugins entschieden. Steht diese Möglichkeit nicht zur Verfügung, z.B. weil sich das Plugin nicht mit anderen installierten Plugins verträgt oder nicht mit der verwendeten WordPress-Version kompatibel ist, dann muss man den beschwerlicheren Weg gehen und eine Template-Page für die Linkseite erstellen.
Eine solche Template Page entsteht immer innerhalb des Themes, deshalb ist es nicht unwesentlich, dass die folgenden Ausführungen für WordPress 3.3.1 mit dem Theme Atahualpa 3.7.3 gelten.
Der erste Schritt erfolgt immer ausserhalb der WordPress-Verwaltung: Man erzeugt für jedes Seitentemplate eine neue leere PHP-Datei, in meinem Fall für die Partnerseite links_partner.php und für die allgemeine Link-Seite links.php. Damit diese Seite als Template anerkannt wird, benötigt sie mindestens den folgenden Code:
<?php /* Template Name: MeinTemplateName */ ?>
Template Name führt dazu, dass die Seite später beim Erstellen von neuen Seiten als Template erkannt wird. Den Rest der Seite kann man auch direkt auf dem Dateisystem erstellen oder später im Editor von WordPress. Als nächstes muss man die Seiten mit FTP oder mit sonst einer Methode auf dem Website ins richtige Verzeichnis laden. Für Atahualpa ist dies \wp-content\themes\atahualpa. Ist dies gelungen, dann geht man in die Administration des Blogs und wählt das Menü Design – Editor. Die erzeugten Seiten sollten bereits als Template erkannt werden und rechts in der Liste auftauchen.
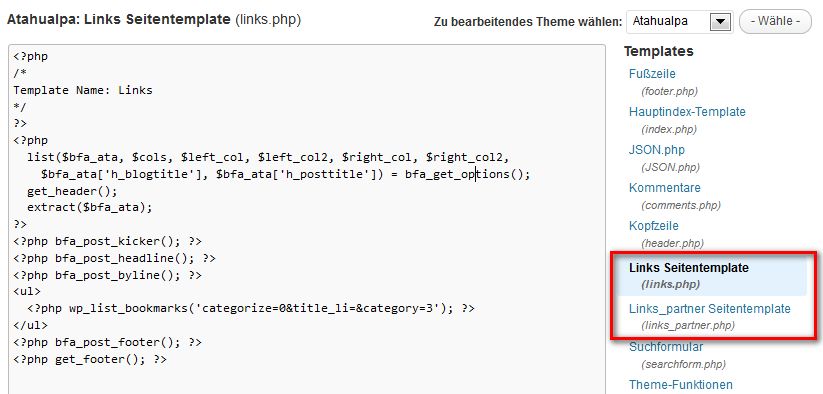
Nun ergänzt man die Seite noch mit dem nötigen PHP-Code:
<?php
/*
Template Name: Links
*/
?>
<?php
list($bfa_ata, $cols, $left_col, $left_col2, $right_col, $right_col2,
$bfa_ata['h_blogtitle'], $bfa_ata['h_posttitle']) = bfa_get_options();
get_header();
extract($bfa_ata);
?>
<?php bfa_post_kicker(); ?>
<?php bfa_post_headline(); ?>
<?php bfa_post_byline(); ?>
<ul>
<?php wp_list_bookmarks('categorize=0&title_li=&category=3'); ?>
</ul>
<?php bfa_post_footer(); ?>
<?php get_footer(); ?>
Der zentrale Code steckt hier:
<ul>
<?php wp_list_bookmarks('categorize=0&title_li=&category=3'); ?>
</ul>
Hier wird die Linkliste generiert und zwar nur für die Kategorie 3 und ohne Zwischentitel. Der Rest ist Beigemüse, um die für ein Blog üblichen Teile wie Header und Footer zu generieren. Alle Befehle, die mit bfa_ anfangen, gehören zu Atahualpa.
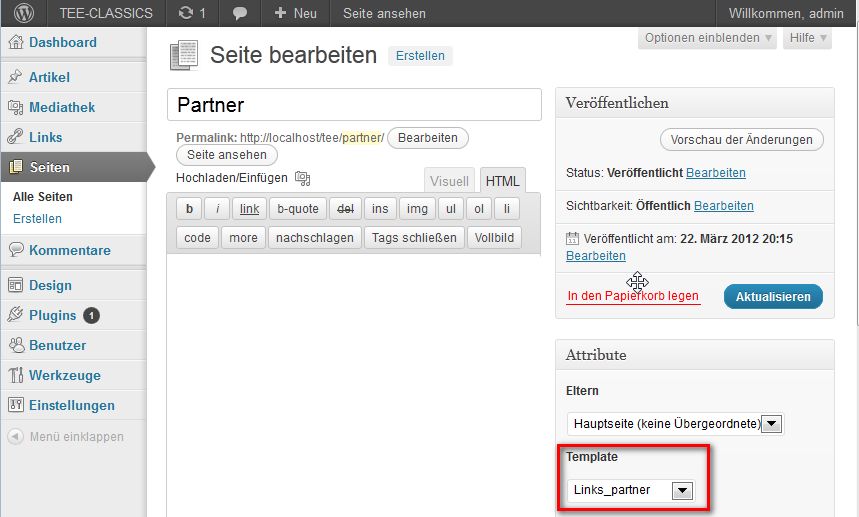
Sind die Templates erstellt und gespeichert, dann wechselt man mit dem Menü Seiten – Erstellen zum Editor für neue Seiten. Auf Text kann man verzichten, es reicht, wenn man der Seite im Bereich rechts das entsprechende Seitentemplate zuteilt.
Titel formatieren
Um die Kategorien-Titel der Link-Liste in Atahualpa entsprechend den anderen Titeln zu formatieren, ging ich unter Design – Atahualpa Theme Options- Various Content Items – Add HTML/CSS Inserts – CSS Inserts und fügte den folgenden Code ein:
h2.linkcattitle {
color: #C0002F;
font-size: 150%;
}




 Download des Artikels als PDF File
Download des Artikels als PDF File